Standards & Guidelines
Your Resource for Website Management
A guide to maintain consistency, updates, and best practices across Force Support websites.
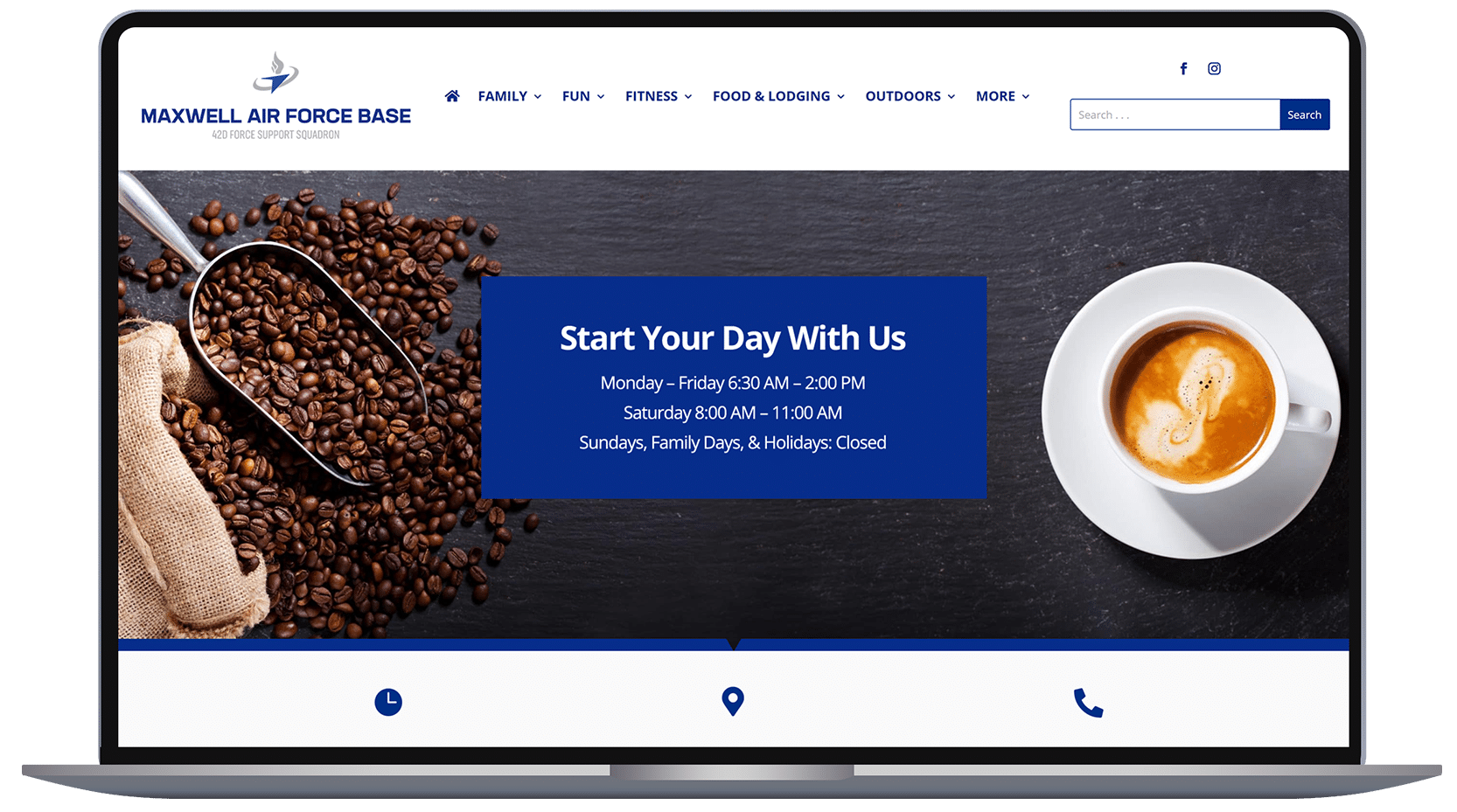
Brand Guidelines and Visual Standards
Here are essential guidelines for maintaining a consistent and professional brand identity across all Force Support websites. Follow these standards for logo usage, color schemes, typography, and imagery to ensure a cohesive and recognizable online presence.
Each item provides specific instructions to help you uphold the integrity of the Air Force Services Brand while creating engaging, user-friendly content.

Logo Usage
Follow to ensure the Air Force logo is used consistently and correctly across all platforms.

Typography
Maintain uniformity with the approved fonts, sizes, and styles for clear, readable text.

Color Scheme
Use the approved color palette to maintain brand identity and ensure accessibility for all users.

Imagery & Graphics
Follow for selecting and using high-quality images and graphics to enhance user experience.
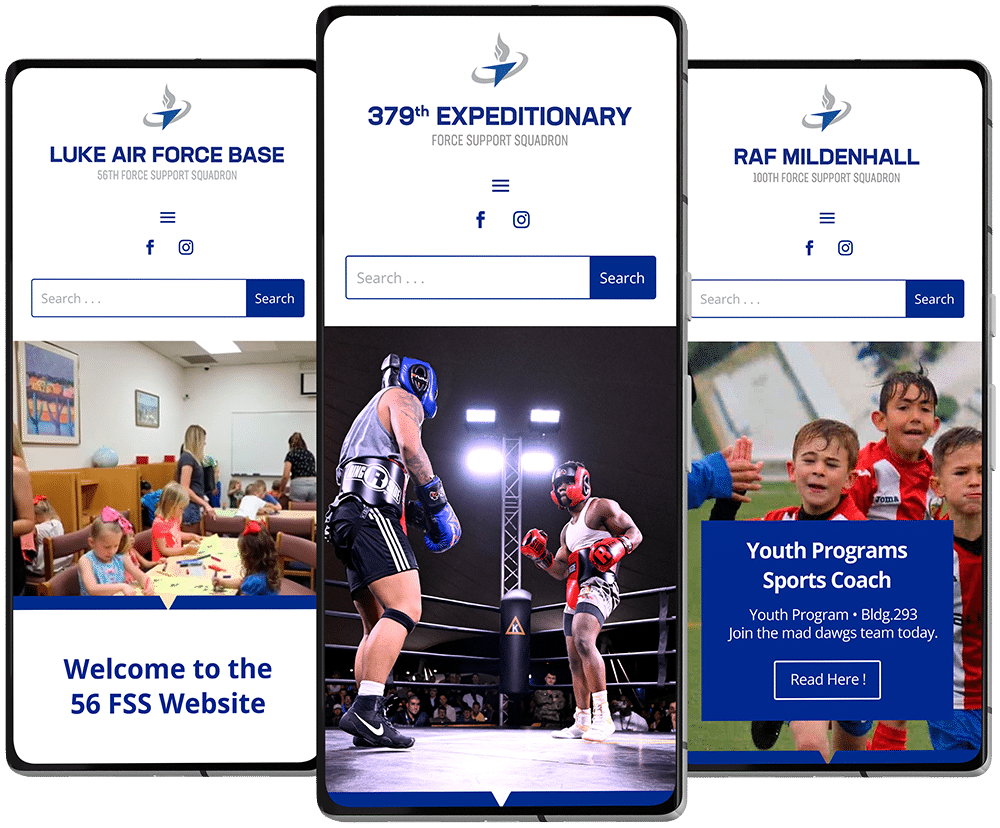
Navigation Guidelines & Structure
Navigation is critical to providing a seamless and efficient user experience on Force Support websites. The following guidelines and structure ensure consistency, usability, and accessibility across all platforms.

User Experience
A well-organized navigation system allows users to quickly find what they need. Deviating from the approved structure can create confusion and hinder usability.

Standardized Structure
Adhere strictly to the navigation structure provided by Air Force Services to maintain a consistent experience across websites and reinforce the Air Force Services Brand.

Compliance
Following these guidelines ensures that the navigation structure meets the needs of the Force Support Squadrons while maintaining a professional presentation.

Updates and Revisions
Any changes to the navigation structure should be submitted for review to ensure they align with Air Force Services Standards.

Navigation Structure & Content
Explore the standardized navigation structure for Force Support websites. This guide covers essential content categories and recommended sections, ensuring consistent organization and user-friendly navigation across all sites. Click to learn more about the approved structure and suggested content.
Content Guidelines
Effective content management is essential for ensuring that the Force Support websites remain professional, accessible, and in alignment with the Air Force mission and values. These guidelines cover writing style, SEO best practices, accessibility, and content updates.